Lorsque vous faites défiler une page ou une publication, qu’est-ce qui a tendance à attirer votre attention ? Le plus souvent, c’est une image ou une miniature qui se démarque des autres, n’est-ce pas ?
Table des matières
Quand on y pense, il est plutôt normal que notre cerveau capte ce genre de choses avec plus d’aisance. Que ce soient de belles couleurs qui stimulent agréablement ou bien un texte attrayant, nous avons tendance à être attirés par des images qui ont une certaine contenance. Et c’est généralement cette affinité qui nous donne envie de cliquer sur un lien pour voir le contenu de la page.
Cela s’applique aux articles, aux vidéos sur des plateformes et aux publications sur les réseaux sociaux. Et d’une certaine façon, si vous souhaitez améliorer vos performances en ligne, il serait judicieux d’opter pour l’optimisation de vos miniatures.
Aujourd’hui, nous allons vous montrer comment Upkick met en place sa démarche pour créer, designer et personnaliser des miniatures entièrement basées sur les besoins et les demandes de ses clients. De l’idée initiale au déploiement du processus, nous allons tout vous expliquer dans cette étude de cas.

Le contexte de cette étude de cas
Il faut savoir que lorsque nous avons commencé à travailler sur les illustrations du site, Ledirect était déjà fort bien établi et faisait figure dans son domaine depuis quelques années déjà. Le site a déjà franchi la barre des millions de visiteurs, et beaucoup se tournent vers lui pour regarder la télévision gratuitement en ligne.
Ledirect est l’une des références dans le secteur. Il va sans dire que lorsqu’une plateforme est utilisée par un grand nombre de personnes, il est nécessaire de répondre à certains besoins. Il est tout aussi important de rendre l’expérience utilisateur globale plus intéressante pour le public. Et cela nous amène au défi auquel le site était confronté.
La problématique et le besoin d’une solution
Si vous jetez un coup d’œil au site de Ledirect, vous remarquerez de nombreuses choses. La première est qu’il vous offre un accès gratuit et légal à de nombreuses chaînes que vous souhaitez voir en direct ou en différé. Le site a également une partie dédiée à des émissions de télévision qui sont populaires afin que vous puissiez les regarder encore plus facilement. De plus, vous verrez une partie blog dédiée à des articles centrés sur la télévision et le cinéma. Si vous deviez remarquer un point commun entre toutes ces parties, vous verriez que la première chose qui attire votre attention sont les miniatures pour chaque contenu. Qu’il s’agisse d’une chaîne, d’une émission de télévision ou d’un blog, la miniature est la première chose que vous verrez.
À ce stade-là, nous avions donc relevé des challenges importants à résoudre :
- Besoin d’améliorer les performances du blog
- Besoin de se démarquer de la concurrence
- Besoin d’optimisation pour le partage sur les médias sociaux ou d’autres plateformes
Ledirect avait déjà mis en place une stratégie efficace en ce qui concerne les miniatures pour faciliter la vie de son public. Pour chaque chaîne, le logo est mis en évidence pour une reconnaissance facile. Pour chaque émission de télévision, un personnage ou un présentateur clé est montré sur la couverture, et le logo est également ajouté.

Notre objectif était donc très clair dès le départ : ces images devaient permettre de rediriger rapidement et facilement une personne qui était là pour regarder la télévision. Si vous connaissez une émission de télévision grâce à son célèbre présentateur, vous le reconnaîtrez facilement parmi de nombreuses autres miniatures s’il est clairement mis en avant.
S’il est plus facile de trouver un modèle lorsqu’il s’agit de miniatures pour une chaîne ou une émission, les choses se compliquent un peu lorsqu’il s’agit d’articles de blog.
En effet, comme Ledirect couvre de nombreux sujets liés à la télévision, nous ne pouvions pas simplement utiliser le même modèle pour les illustrations des articles du site. Des images de stock auraient pu être utilisées pour illustrer les articles, mais un souci du détail et une envie de se démarquer nous pousse à aller plus loin.
Nous voulions proposer un contenu qui mette facilement en valeur le sujet de l’article. Et ce, en restant suffisamment cohérent pour qu’il soit facilement reconnaissable comme une production du site. Ainsi, si l’article est partagé sur un réseau social, le lecteur pourrait facilement comprendre de quoi il s’agit, même sans lire le titre.
Pour partir sur de bonnes bases, nous sommes donc passés par plusieurs étapes :
- Analyse des miniatures existantes et identification des points à améliorer
- Recherche des dernières tendances en matière de conception de miniatures
Les points les plus importants à garder en tête
Nous avons commencé par clairement souligner les attentes derrière ce projet. Il fallait créer des miniatures facilement reconnaissables et tout aussi attrayantes. D’un côté, il fallait que ça puisse être d’une utilité pour l’audience du site. Et de l’autre, il fallait aussi que ces miniatures soient faciles à créer et à référencer. Parce que oui, nous prenons aussi en considération les besoins techniques et les performances SEO du site.
Nous avions dressé une sorte de checklist à garder en tête pour tous les futurs designs :
- La miniature se devait d’être claire dans son message.
- Le titre devait également clairement être mis en avant.
- Les couleurs utilisées devaient être agréables à regarder.
- Elle ne devait pas dépasser les 300 kilooctets.
- Il devait y avoir des éléments facilement reconnaissables qui évoquent la marque.
- Le style devait être facilement utilisable pour n’importe quel article.
En gardant ces points en tête, nous avions donc commencé à travailler sur les miniatures du site.
Les premières esquisses
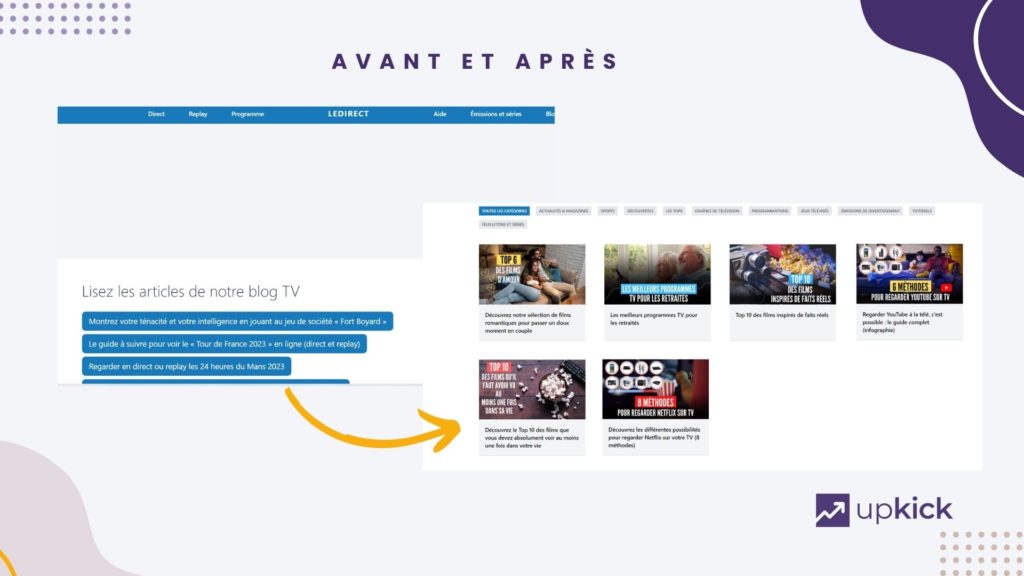
Pendant un premier temps, nous avions dressé quelques propositions en ce qui concernait les miniatures pour certains articles de blog. Il était nécessaire de passer par cette étape avant de produire un modèle final de réalisation. Et cela permettait en même temps de tirer des conclusions en ce qui concernait les miniatures.

Il y a avait une petite amélioration en ce qui concernait les miniatures. Le public pouvait facilement comprendre de quoi parlait l’article rien qu’en regardant la miniature. Cependant, sur un plan de vue global, le rendu final n’était pas forcément optimal esthétiquement parlant. Il n’y avait pas réellement de cohésion dans toutes ces miniatures, et on avait du mal à les associer à un style unique et propre au site.
La mise en place d’un premier modèle pour faciliter les futures créations

C’est à ce moment-là que nous avions commencé à modifier le design des miniatures. En partant sur les éléments graphiques propres au site Ledirect, nous avons pensé à un modèle qui puisse faciliter la création des miniatures. Pour qu’on puisse facilement reconnaître ce style, nous avons assemblé plusieurs éléments qui pouvaient être modifiés en toute facilité.
Nous avons donc opté de baser les miniatures sur une image de fond qui tourne autour du thème d’un article. Ajouté à cela, nous avons jugé qu’un texte sur un fond de couleur, ressortirait avec plus d’aisance, quelque soit l’image de fond. Pour abaisser certains contrastes d’images, nous avons également ajouté un petit gradient à opacité réduite. Cet élément permet de rendre l’image plus douce à regarder. Et enfin, pour personnaliser l’image, d’autres éléments graphiques relatifs au sujet de l’article pouvaient être ajoutés. Par exemple, si l’article parle d’un film, une petite illustration graphique d’un clapet peut être ajoutée au design.

Ce modèle est très flexible et facilement adaptable. Il répond à certains besoins spécifiques et peut être modifié à tout moment pour en répondre à d’autres. Les miniatures peuvent s’harmoniser entre elles sans pour autant être basiques.
L’uniformisation finale de la partie blog

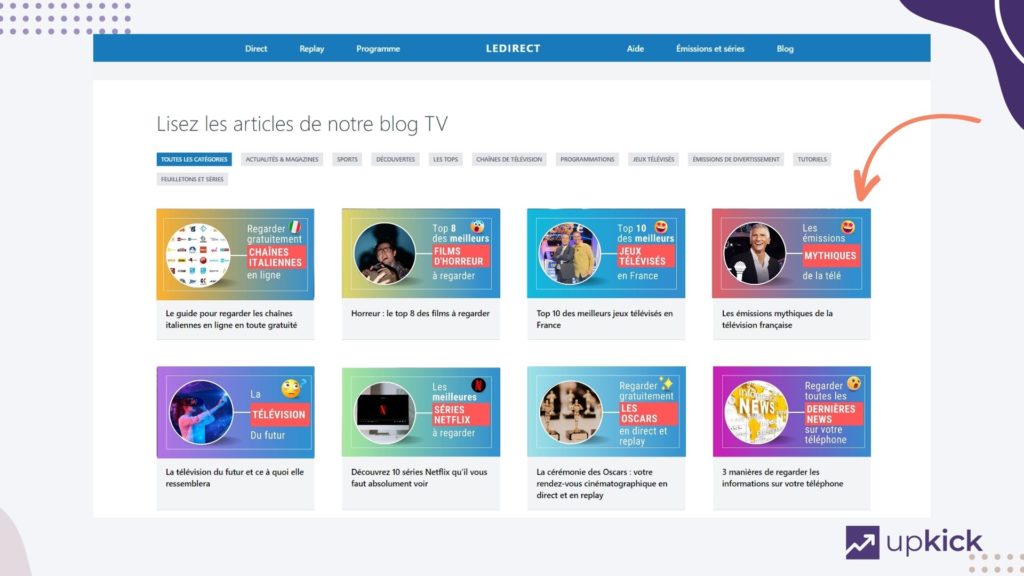
Nos premiers tests nous ont permis de concrétiser un peu plus l’image que nous voulions pour la partie blog sur Ledirect. En mettant en place le modèle précédemment mentionné, nous avions pu mieux organiser les miniatures. Cependant, nous souhaitions aller un peu plus loin. En effet, si le résultat à ce stade-là était beaucoup plus plaisant, nous souhaitions perfectionner les miniatures. Nos objectifs étant clairs, nous pouvions donner libre cours à notre créativité pour trouver le design qu’il fallait. Ainsi, en gardant en tête les points que nous avions élaborés, nous avons pu esquisser un modèle final pour les miniatures des articles de blog.
Voici donc les directives que nous avons suivies afin de créer un design final pour la partie blog :
- Utiliser un bloc de couleur : cet élément est important pour mettre en exergue le titre et attirer l’attention du lecteur pour qu’il sache directement de quoi parle l’article.
- Utiliser des images réalistes : nous avons opté pour ce style d’image, pour encore une fois, arriver à faire passer le message directement au lecteur.
- Utiliser un dégradé de couleurs pour le fond d’image : afin de rajouter une touche de couleurs aux miniatures, nous avons personnalisé le fond des images avec un beau dégradé qui vire vers le bleu prédominant du site Ledirect.
- Utiliser des ombres et des éléments 3D : ces éléments graphiques ont étés soigneusement pensés afin de rajouter un effet de dynamisme aux miniatures. Utiliser des émojis en 3D permets également d’ajouter une petite touche de fun à l’ensemble.
Cet ensemble d’éléments nous permet donc de facilement créer un modèle réutilisable. Le rendu final sur la partie blog est beaucoup plus homogène et agréable à voir une fois ce style de miniature mis en place.
Des miniatures visuellement percutantes, informatives et optimisées pour les réseaux sociaux
Comme nous l’avions dit plus haut, les utilisateurs sont plus susceptibles de cliquer sur une miniature qui soit agréable à regarder. Et puisque Ledirect.fr partage chacune de ses publications sur ses réseaux sociaux, il fallait bien trouver un modèle qui attire l’attention des lecteurs. Concrètement, nous avons pu opter pour un design satisfaisant. Il est maintenant possible de mettre en place certains paramètres afin de juger à quel point ces modifications ont pu porter leurs fruits, surtout en ce qui concerne l’audience cible.
Notre agence continuera à suivre cela de plus près et réfléchira à de meilleures solutions pour le site. Et si vous aussi vous souhaitez optimiser vos miniatures, vous pouvez prendre rendez-vous à tout moment. Vous pouvez également découvrir de plus près comment nous avons mené à bien différents projets en découvrant nos études de cas.


