Vous avez sans doute déjà entendu le dicton “Une image vaut mille mots”.
Table des matières
C’est une belle phrase qu’il faut garder à l’esprit lorsque votre objectif est de faire passer un message.
En effet, les images et les illustrations peuvent parfois transmettre une information beaucoup plus facilement que des mots. Et c’est généralement le cas lorsqu’on parle d’infographies. Lorsque vous avez devant vous un sujet riche en informations, il peut s’avérer difficile d’en faire bon usage. Parfois, vous risquez même d’ennuyer votre public avant d’avoir réussi à faire passer votre message.
Imaginons un peu les choses. Disons que vous disposez d’un tas de données et de statistiques. Elles sont toutes très intéressantes, et vous aimeriez les partager avec d’autres individus. À moins que le lecteur ne soit particulièrement intéressé par le sujet, il y a de fortes chances pour qu’il ne prenne pas la peine de lire ces statistiques si elles sont présentées sous forme de texte. Le cerveau humain peut malheureusement être facilement distrait, et voir des chiffres mêlés à des mots peut rebuter plus d’un individu.
Lorsque votre but est d’attirer l’attention d’un public, c’est un cas que vous souhaitez absolument éviter ! Et vous l’avez peut-être déjà deviné en raison du sujet, mais les infographies sont un moyen d’éviter ce genre de situation.

Si une infographie est bien faite, elle peut présenter un bon nombre d’informations sans ennuyer le lecteur. En utilisant des illustrations, des graphiques, des figures et d’autres éléments, vos données peuvent être affichées de manière assez ingénieuse.
Consciente de l’effet qu’elles peuvent avoir sur un lecteur potentiel, notre agence tire pleinement parti des infographies lorsqu’il s’agit de créer un contenu performant en ligne. Dans notre étude de cas d’aujourd’hui, nous allons partager avec vous la façon dont nous avons créé une infographie pour l’un de nos projets que vous pourrez voir de plus près par le biais de ce lien.

Le challenge : faire passer un message
Nous allons commencer cette étude de cas avec une petite présentation. Ledirect vous offre la possibilité de regarder la télévision gratuitement en ligne. Contrairement aux sites illégaux qui sont remplis par des publicités néfastes, nous voulions proposer un site performant qui vous mène droit au but sans aucun problème.
Le site dispose également d’un blog où vous trouverez des articles sur de multiples sujets tous liés à la télévision. Il y a quelque temps, nous voulions présenter au public un ensemble de données concernant la relation des téléspectateurs français avec leur télévision.
En soi, c’est un sujet assez intéressant. Après tout, la télévision a connu de nombreuses évolutions au cours des dernières années. Avec l’essor des plateformes de streaming, beaucoup se demandaient si la fin de la télévision était proche ou non.
En tant que site français important pour regarder la télévision, il était tout à fait normal que Ledirect aborde le sujet. Nous cherchions un moyen de partager les différentes données recueillies d’une manière efficace qui intéresserait les lecteurs du site.
Une solution facile pour cela était de créer une infographie.
Pourquoi choisir une infographie pour illustrer des propos ?
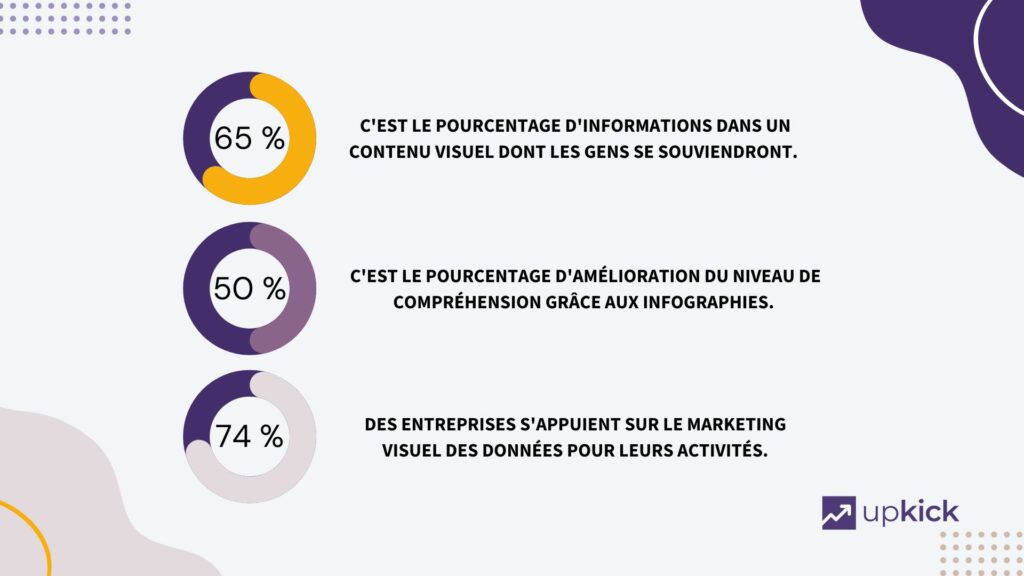
De nos jours, le contenu visuel est un atout pour n’importe qui voulant améliorer ses performances en ligne. Dites vous que plus de 74 % des entreprises présentent leurs données sous forme visuelle à des fins de marketing. Et il y a bel et bien une raison derrière cela !
En effet, selon le célèbre biologiste moléculaire John Medina, 65 % des informations sont retenues par le cerveau par des procédés de visualisation. Il y a également 50 % de chances que notre compréhension soit facilitée grâce au contenu visuel. Vous pouvez donc vous imaginer que les images ont une importance bien à part dans la réception d’une information.
Ces informations sont bien intéressantes, cependant, si vous ne lisez pas attentivement cette étude de cas, il y a de grandes chances que vous ne les remarquez même pas. Savez-vous ce que nous pouvons faire pour éviter cela ? Eh oui, la réponse est simple. Nous pouvons tout simplement ajouter une image qui illustre ces propos.

Ainsi, même si une personne survole ce texte, elle pourra toujours être attirée par ce contenu imagé et en tirer une information intéressante. C’est toujours en gardant cet objectif en tête que nous essayons de créer du contenu visuel qui apporte une valeur ajoutée.
Comment la solution a été mise en œuvre
Le point de départ
Avant de réfléchir à la manière de présenter les données que nous avions, nous avons d’abord dû en établir une compréhension de base. Si vous vous demandez pourquoi, c’est tout simplement pour pouvoir les partager dans des illustrations ou des termes plus simples qui auront du sens. Il était donc crucial pour nous d’analyser le sujet afin de formuler les données de manière correcte pour les lecteurs.
Aussi, avant de nous lancer dans la conception, nous avons également réfléchi aux différentes questions auxquelles il fallait répondre :
- À qui s’adresse cette infographie ? La réponse est le public français qui regarde la télévision.
- Quel est l’objectif de cette infographie ? Il s’agit surtout d’informer le public de la relation qu’il entretient avec la télévision et de montrer à quel point elle est encore importante de nos jours.
- Comment évaluer le succès de cette infographie ? Le temps passé sur la page, et la création de backlinks vers cette infographie pourraient être de bons indicateurs de son succès.
Les éléments à évaluer avant de débuter la conception
Après ces questionnements, il y avait encore d’autres points à considérer avant de commencer le design de cette infographie.
- Choisir et respecter les schémas de couleurs :
La première étape dans cette partie était de trouver un schéma de couleurs qui complètent Ledirect. Nous avons repris le bleu principal du logo du site pour commencer.
Cela nous permettrait de réaliser une infographie qui s’intégrerait parfaitement au site. En respectant une charte de couleurs, nous nous assurions également de choisir des teintes qui seraient lisibles pour différents lecteurs.
L’étape suivante consistait donc à s’assurer que les couleurs choisies étaient également complémentaires les unes des autres. Ce point-là est, vous le devinez, toujours aussi important pour une meilleure expérience de l’utilisateur.

- Choisir les graphiques et les éléments à utiliser :
Ensuite, nous avons commencé à réfléchir aux conceptions possibles que l’infographie pourrait présenter.
Comme le thème portait sur la télévision, nous avons conclu que des éléments graphiques mettant en scène une télévision ou une télécommande pourraient être utilisés. Puisqu’il s’agissait également de la relation des Français avec la télévision, nous pouvions également inclure la forme du pays par exemple.
Nous avons pensé à de nombreux détails de ce genre pour ajouter de la profondeur à l’infographie. Ce type de réflexion peut varier d’un sujet à l’autre, mais il est toujours bon d’y penser avant de commencer le design proprement dit.

- Choisir comment afficher les données :
Le prochain point sur notre liste était l’affichage des données que nous avions.
Nous avons organisé ces dernières pour pouvoir les présenter en différents points et parties. Nous avons pensé à mettre en avant des données inhabituelles, comme celles qui résultent de l’impact de la Covid-19 sur la télévision par exemple. Pour engager un peu plus le lecteur, nous avons également pensé à ajouter une petite section « le saviez-vous » afin d’attirer son attention.
Bien sûr, c’est aussi à ce moment-là que nous avons discuté des sources des données recueillies et de la manière dont nous allions les présenter. Il est important d’être transparent sur ce sujet, et l’ajout de ces sources permet de rassurer le lecteur. Ainsi, s’il souhaite en lire plus sur une information ou vérifier ces sources, il pourra facilement le faire sans avoir à contacter Ledirect pour obtenir les données réelles.

La partie conception
Ce n’est qu’après avoir pensé à ces nombreux détails que nous avons commencé le processus de création de l’infographie. Nous pensons qu’une bonne préparation est primordiale, et le fait d’organiser ce processus facilite la charge de travail. Nous avions des objectifs clairs en tête, et le but pouvait donc être atteint avec plus d’efficacité.
En continuant sur ce que nous avions commencé, nous avons séparé l’infographie en différentes sections, sans oublier d’ajouter un titre définitoire à chaque partie. Cela permet au lecteur de mieux s’orienter pendant sa lecture.
Nous avons ensuite travaillé sur les illustrations et les graphiques tout en gardant à l’esprit les points clés dressés auparavant.
Après plusieurs corrections, il ne restait plus qu’une chose à faire : poster l’inforgraphie sur le site. Le public du site pouvait ainsi y accéder en haute définition et y puiser les informations voulues.
Comme vous pouvez le voir dans notre processus, nous passons par de nombreuses étapes. Nous prenons en considération tous vos besoins et vos désirs. Que vous souhaitiez quelque chose de très spécifique, ou que vous préfériez laisser le soin à notre équipe de concepteurs de le faire. Finalement, nous nous efforçons de créer un contenu capable d’attirer l’attention et d’inciter le lecteur à agir en fonction du sujet traité. Si vous avez besoin d’une infographie, vous pouvez prendre rendez-vous avec l’un de nos chefs de projet. Nous serons ravis de donner vie à vos idées à travers un tel projet visuel.


